
Hoy nos visita Álvaro Fontela co-fundador y CEO de Raiola Networks, que viene a hablarnos sobre WPO (Web Performance Optimization).
Consultor WordPress especializado en rendimiento web, seguro que te será de gran ayuda todo lo que nos cuente para mejorar la velocidad de carga de tu site.

Os dejamos con él 😊
WordPress es el CMS más utilizado del mundo y hay una razón para ello: miles de plugins y themes para WordPress nos permiten darle forma fácilmente a nuestra web y añadir funcionalidades sin necesidad de saber programar.
No es ningún secreto que existen muchas opciones para WordPress. Hay un plugin para casi cualquier cosa que te puedas imaginar y un theme para alcanzar la apariencia que desees.
El problema está en que, en ocasiones, al instalar muchos plugins y funcionalidades en un WordPress podemos provocar sin querer que nuestra web cargue demasiado despacio, algo muy perjudicial a nivel SEO por la mala experiencia de usuario que ofreces.
Otro tema muy importante es el link building donde César Aparicio es todo un experto, como ya vimos en su entrevista.

Justo ahí es donde entran en juego las técnicas WPO. Son aquellos trucos que nos permiten optimizar la velocidad de carga y mejorar la eficiencia de un sitio web.
Aplicando técnicas WPO, podemos solucionar cuellos de botella y problemas que hacen que la web cargue más lentamente.
Ahora bien, las técnicas WPO no son milagrosas. Aunque algunas veces implican solamente hacer unos ajustes, en muchos casos exigirán sacrificar funcionalidades si queremos conseguir una buena velocidad.
En este post, concretamente, vamos a listar las 5 técnicas WPO aplicables a WordPress que más impacto tienen en el rendimiento de un sitio web y que te servirán para conseguir una mejor velocidad de carga y una mejor eficiencia.
-
Índice de contenido
- 1 Caché de pagina.
- 2 Optimización de imágenes.
- 3 Implementación de un CDN.
- 4 Optimización de JS y CSS.
- 5 Carga condicional de elementos.
- 6 Caso de éxito SEO | Site de actividades para generar leads del sector: ocio
- 7 Álvaro Peña y Arnau Vendrell - iSocialWeb
- 8 Las mejores estrategias de merchandising para tu negocio online
- 9 Caso de éxito SEO | Ecommerce de un retail del sector: descanso
- 10 César Aparicio - Cráneo Previlegiado
Caché de pagina.
El cache de página es la técnica WPO básica de cualquier sitio web, ya que nos sacará de encima un cuello de botella importante.
El cache de página se encarga de guardar una copia estática del HTML y la sirve a cada visitante, sin necesidad de estar procesando una y otra vez los mismos datos para generar la página.
De este modo ahorramos recursos de CPU y RAM en el servidor web, pero también bajamos los tiempos de respuesta y mejoramos la eficiencia.

En WordPress la forma más fácil de implementar un cache de página es usar un plugin de caché. Existen muchos, pero en función de las circunstancias deberemos elegir uno u otro.
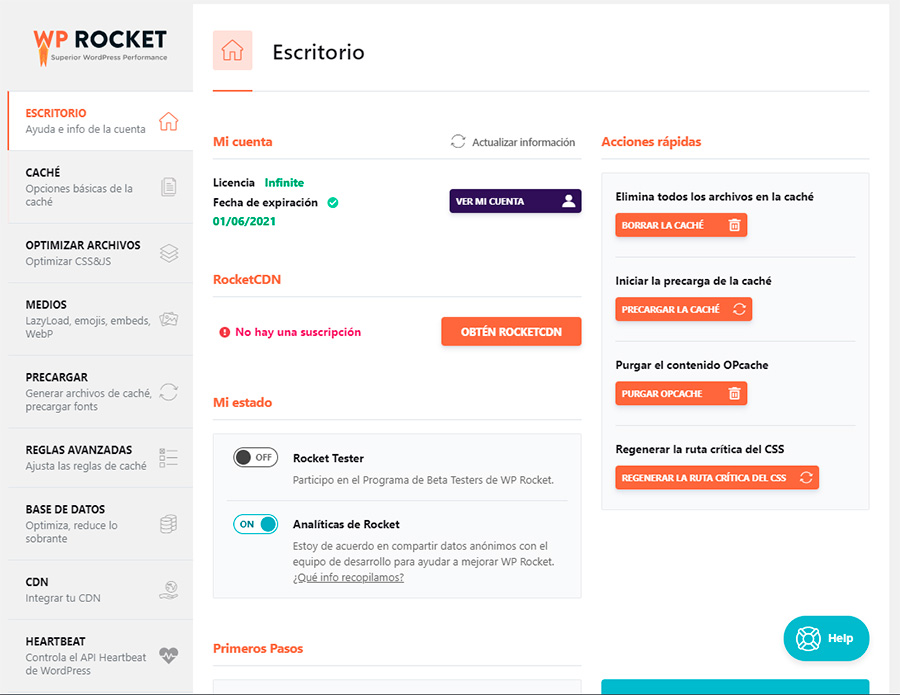
Personalmente, suelo recomendar WP Rocket porque es fácil de configurar. También aconsejo usar LiteSpeed Cache o W3 Total Cache en webs más complejas y más difíciles de cachear.
No quiero olvidar mencionar que, si usamos la cache de página, podemos reducir el consumo de recursos hasta en un 95% y mejorar MUCHO la velocidad de carga.
-
Optimización de imágenes.
En pleno 2020, el 99,9999% de los sitios web tienen problemas con la optimización de las imágenes: tanto en el escalado como en la compresión.
- Compresión: Es el peso de la imagen. Con algoritmos de compresión podemos conseguir archivos más pequeños que se descarguen más rápido en el navegador del visitante.
- Escalado: Lo ideal es que el tamaño en píxeles de las imágenes sea, como máximo, el tamaño al que se van a mostrar en la web. De lo contrario, el peso será mucho mayor de lo recomendable.
Otro factor relevante es el formato. Existen formatos de nueva generación como WebP (impulsado por Google) que pueden mejorar bastante la optimización de las imágenes.
 Aunque podemos optimizar (comprimir y escalar) las imágenes antes de subirlas a la web, también podemos hacerlo de forma automática al subirlas mediante plugins.
Aunque podemos optimizar (comprimir y escalar) las imágenes antes de subirlas a la web, también podemos hacerlo de forma automática al subirlas mediante plugins.Existen muchos plugins de optimización de imágenes, pero los gratuitos no tienen un buen algoritmo de compresión y, en muchos casos, pueden no ser suficiente.
Para el escalado, sin embargo, no existe este problema: hay un plugin gratuito llamado Imsanity que permite reescalar automáticamente.
Suelo recomendar Imagify, un plugin premium de pago por uso, para la optimización de las imágenes y también para el escalado. Si buscas una alternativa gratuita (aunque tenga un algoritmo mucho más simple y menos eficiente), entonces te aconsejo que pruebes reSmush.it.
-
Implementación de un CDN.
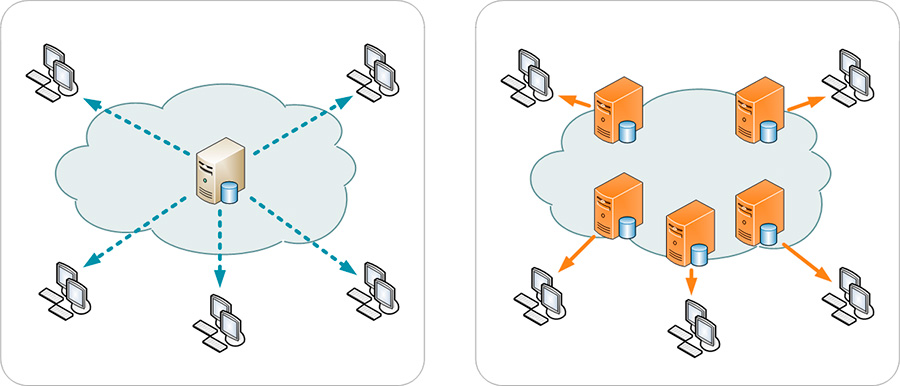
Los CDN son servicios que ayudan a servir contenidos pesados y estáticos desde servidores que se encuentran más cerca del visitante que el hosting que aloja la web.
Con un CDN reducimos las latencias al servir contenidos y, como consecuencia, recortamos los tiempos de descarga.
Durante mucho tiempo se afirmó que los CDN eran para webs muy grandes. Sin embargo, a causa de la globalización actual, es muy frecuente que webs de España tengan visitas de Latinoamérica y que webs de Latinoamérica tengan a su vez visitas de España. En estos casos resulta MUY recomendable un CDN.

Existen muchos servicios de CDN, pero no todos son idóneos en todos los casos.
Yo siempre recomiendo los mismos y los voy alternando dependiendo de la situación y de las necesidades.
- CloudFlare: El único CDN por proxy inverso y también el único con plan gratuito real. Una solución muy potente con muchos puntos de presencia alrededor del mundo.
- CDN77: Es un CDN bastante potente y muy eficiente en Latinoamérica (tiene bastantes POPs allí). Es de pago por uso y tiene muy buen uptime.
- KeyCDN: Es un CDN muy similar a CDN77, pero es menos eficiente en Latinoamérica y más en Europa. KeyCDN es un servicio pionero en muchas tecnologías: son fuertes en I+D.
- Amazon CloudFront: Es el CDN de Amazon AWS. También es muy potente y tiene muchos puntos de presencia, pero es bastante difícil de configurar si lo comparamos con los otros CDN mencionados.
¿Cómo implementamos estos servicios en WordPress?
Pues es bastante simple. CloudFlare se configura mediante los DNS que ofrece el propio CloudFlare (y que, por cierto, son los más rápidos del mundo), mientras que el resto de CDN requieren crear un CNAME y apuntarlo al HOSTNAME que nos ofrece el propio servicio.
Después deberemos usar un plugin como WP Rocket, CDN Enabler, W3 Total Cache, Perfmatters o LiteSpeed Cache para hacer que los archivos estáticos (imágenes, JS, CSS, PDF, etc.) se carguen desde ese CNAME que apunta al CDN.
Cuanta más distancia exista entre el visitante y el hosting que aloja la web, más se va a notar un CDN.
-
Optimización de JS y CSS.
Actualmente, los sitios web son todo Javascript y el front-end coge forma gracias a las hojas de estilo CSS. Esto provoca que, cuanto más compleja sea una web, más archivos JS y CSS necesite cargar.
Al final, la mayoría de las peticiones realizadas para cargar una web no son imágenes, sino Javascript, CSS, archivos de fuentes, etc.
 Podemos realizar ciertas tareas para optimizar la carga de este tipo de archivos, pero siempre hay que comprobar si es posible llevarlas a cabo sin dañar la apariencia o funcionalidades del sitio web:
Podemos realizar ciertas tareas para optimizar la carga de este tipo de archivos, pero siempre hay que comprobar si es posible llevarlas a cabo sin dañar la apariencia o funcionalidades del sitio web:- Combinar JS y CSS: Podemos combinar varios archivos JS y CSS en un único archivo, de modo que se reduzca el número de peticiones. Esta técnica WPO está obsoleta al implementarse HTTP/2 y HTTP/3.
- Minificar JS y CSS: Podemos reducir el tamaño de los archivos JS y CSS eliminando caracteres no interpretables y que ocupan espacio en el archivo (saltos de línea, comentarios, espacios en blanco…).
- Carga asíncrona de JS: Podemos cargar el Javascript de forma asíncrona. Así, los scripts cargarán en paralelo en lugar de en serie, siempre que las dependencias lo permitan.
- Optimización de Google Fonts: Podemos optimizar el funcionamiento de Google Fonts cargando los archivos desde un caché local, de forma combinada y asíncrona. De este modo, se ahorran bastantes peticiones y la carga de las fuentes no bloquea la visualización de los contenidos.
Sin embargo, como siempre digo, la mejor optimización de un archivo Javascript es NO cargar ese archivo Javascript.
Podemos realizar este tipo de acciones de forma automática con plugins para WordPress:
- WP Rocket: Este plugin de caché incluye un sistema de optimización de código bastante potente y con soporte especializado.
- Asset CleanUp Pro: Se trata de una suite de optimización de código muy potente y con muchas opciones para realizar distintas acciones.
- W3 Total Caché: Este plugin de caché incluye un sistema MUY potente y flexible para realizar acciones sobre el JS y el CSS.
Dejamos por aquí este videotutorial completo [WPO] sobre cómo configurar W3 Total Cache para optimizar WordPress:
También hay que tener en cuenta que, para realizar una optimización efectiva de JS y CSS, debemos configurar correctamente las exclusiones y recordar que no son siempre las mismas, sino que dependerán de cada caso concreto. Para ello, necesitaremos contar con conocimientos técnicos sobre lo que vamos a hacer y por qué lo vamos a hacer.
-
Carga condicional de elementos.
La carga condicional es una de las técnicas WPO más efectivas. Cuanto más grande y compleja sea la instalación WordPress, más efectiva será la carga condicional.
Como he dicho antes, la mejor optimización de un archivo Javascript consiste en NO cargar ese archivo Javascript. Eso es precisamente lo que hacemos con la carga condicional.
Con la carga condicional, seleccionamos dónde queremos cargar y dónde no queremos cargar los elementos (JS y CSS).
A nivel práctico esto se utiliza, por ejemplo, cuando tenemos instalado un plugin de botones sociales que solo son necesarios en los posts. Si implementamos la carga condicional, podremos hacer que los JS y CSS correspondientes solo se carguen allí donde se van a utilizar.
De este modo, conseguimos una carga efectiva y ahorramos recursos innecesarios. Recordemos que JS y CSS son archivos que se interpretan en el navegador del visitante o en el bot de Google. Por lo tanto, son dos tipos de archivos más complejos que una simple imagen y, al no tener que cargarlos, todo irá mucho mejor en todos los sentidos.

Podemos crear un esquema de carga condicional con código en el functions.php del theme activo, pero es un tema bastante complejo.
Hasta hace relativamente poco no existía una forma de hacer esto de forma gráfica, pero actualmente se puede hacer de forma efectiva e intuitiva con varios plugins.
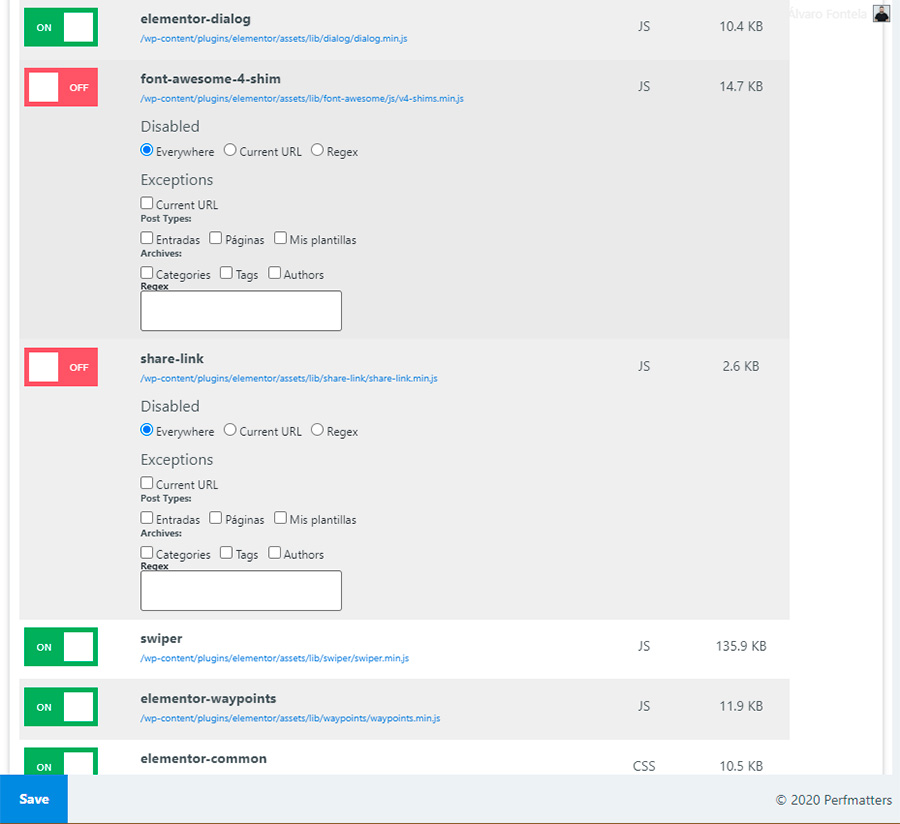
Si te animas, yo siempre recomiendo Perfmatters y su Script Manager para realizar esta tarea. Otros plugins, como Asset CleanUp Pro, también te permiten realizar carga condicional.
Nueva colaboración en el #blog 📣
► 5 Técnicas #WPO para optimizar #WordPress ◄ por Álvaro Fontela de @RaiolaNetworks en @dbooststudio https://t.co/STdtBLdIKP#SEO @WordPress @wordpressdotcom— Edu García Indurriaツ (@edumkdigital) June 24, 2020
Hasta aquí el repaso de las 5 técnicas WPO para optimizar tu WordPress.
Esperamos que os hayan sido útiles y cualquier consulta os responderemos en los comentarios debajo.













jeje Álvaro es siempre un auténtico crack del WPO, muy buen post